38 react redux diagram
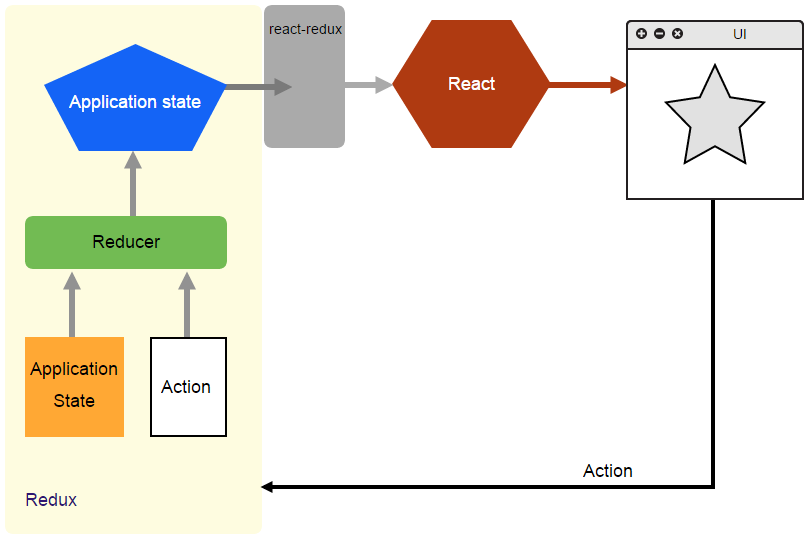
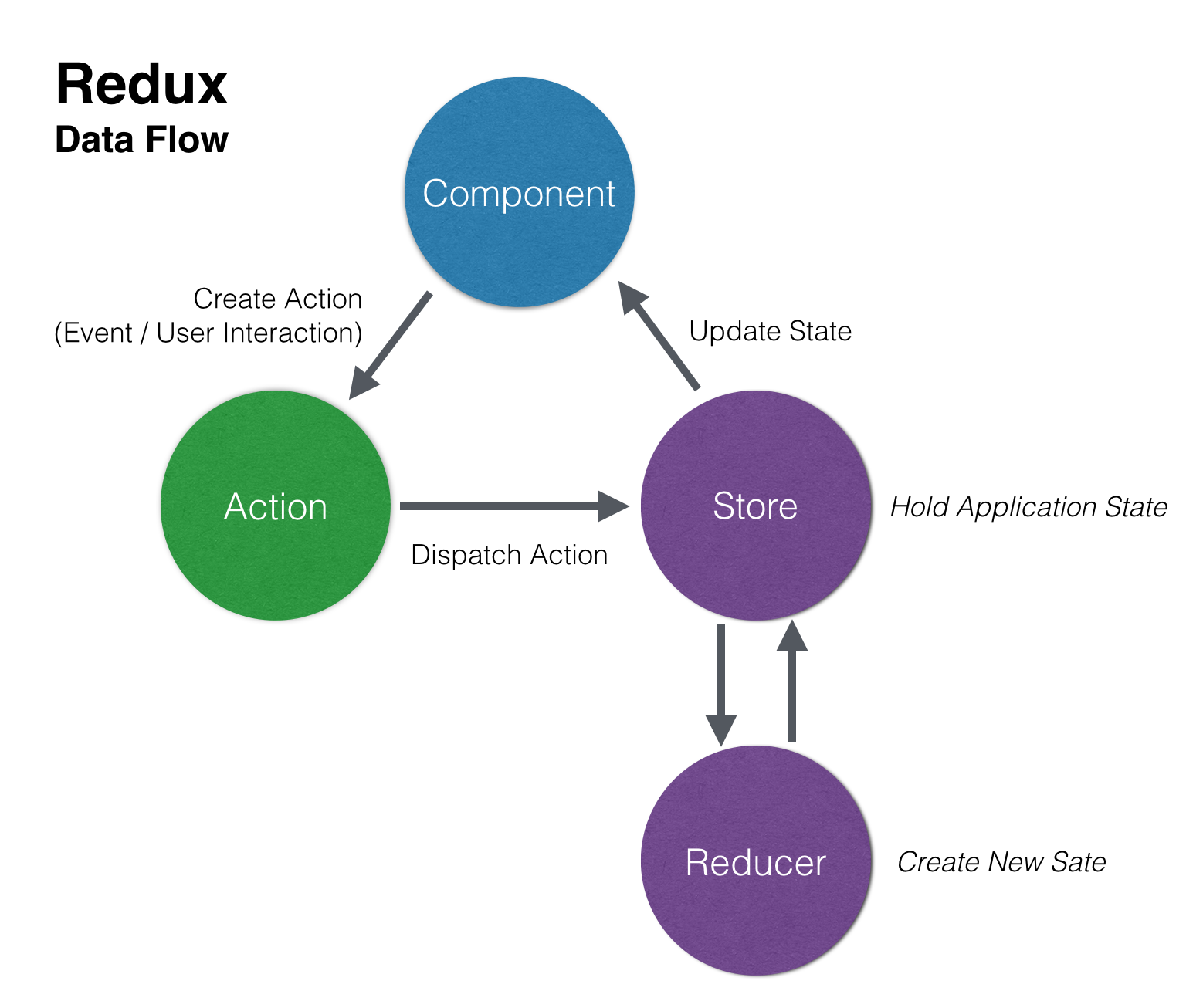
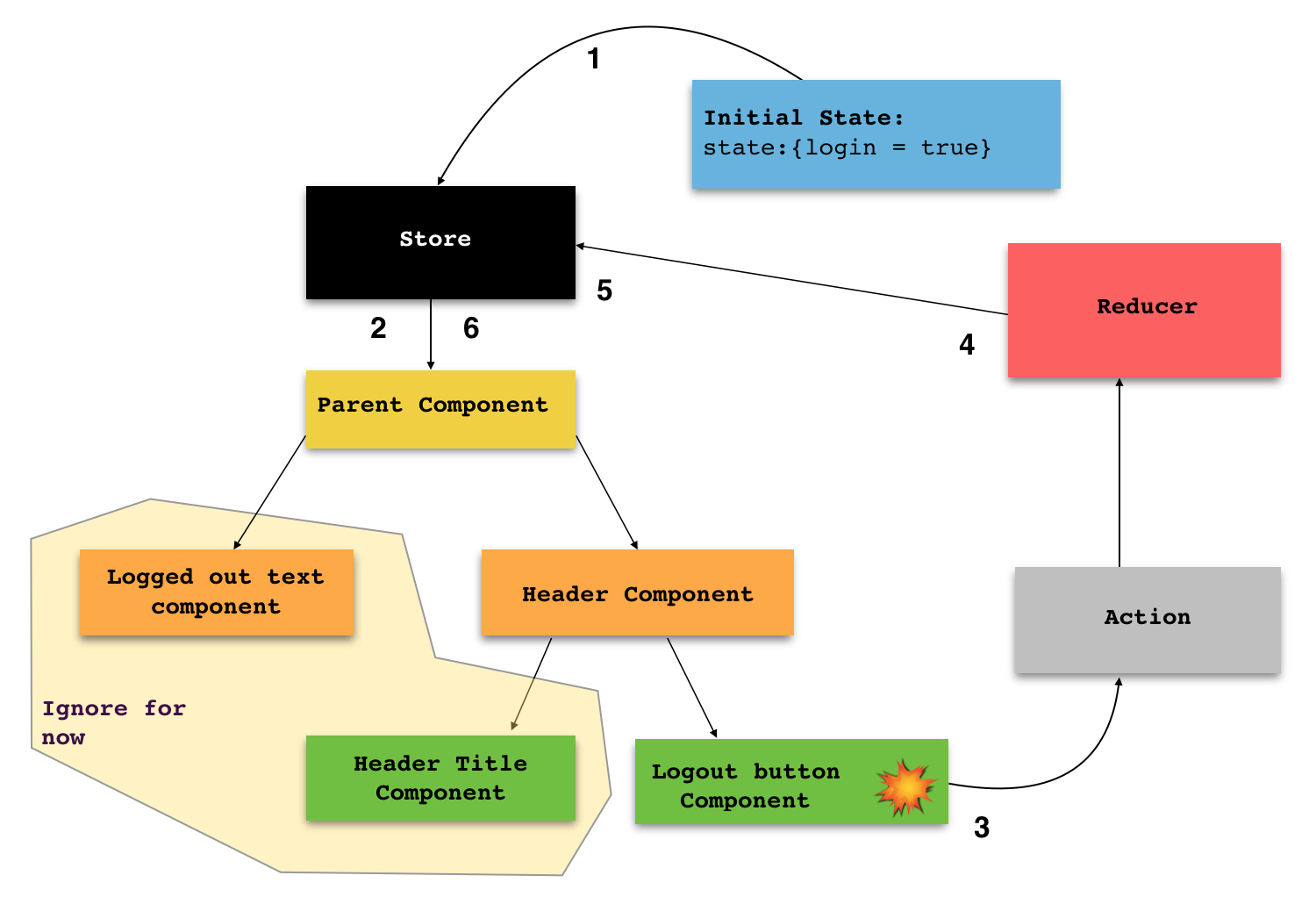
This diagram shows how Redux elements work in our React Application: We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action. The reducer will take the action and return new state. Technology React 17/16 react-redux 7.2.3 redux 4.0.5 redux-thunk 2.3.0 Process diagram of react Redux | Develop Paper Process diagram of react Redux Time:2022-1-4 about React-Redux Modify the of the target component props Logic of: stay connectAdvanced In the component, the current component will listen store Changes, once store If there is a change, the corresponding listening method in the component will be called.
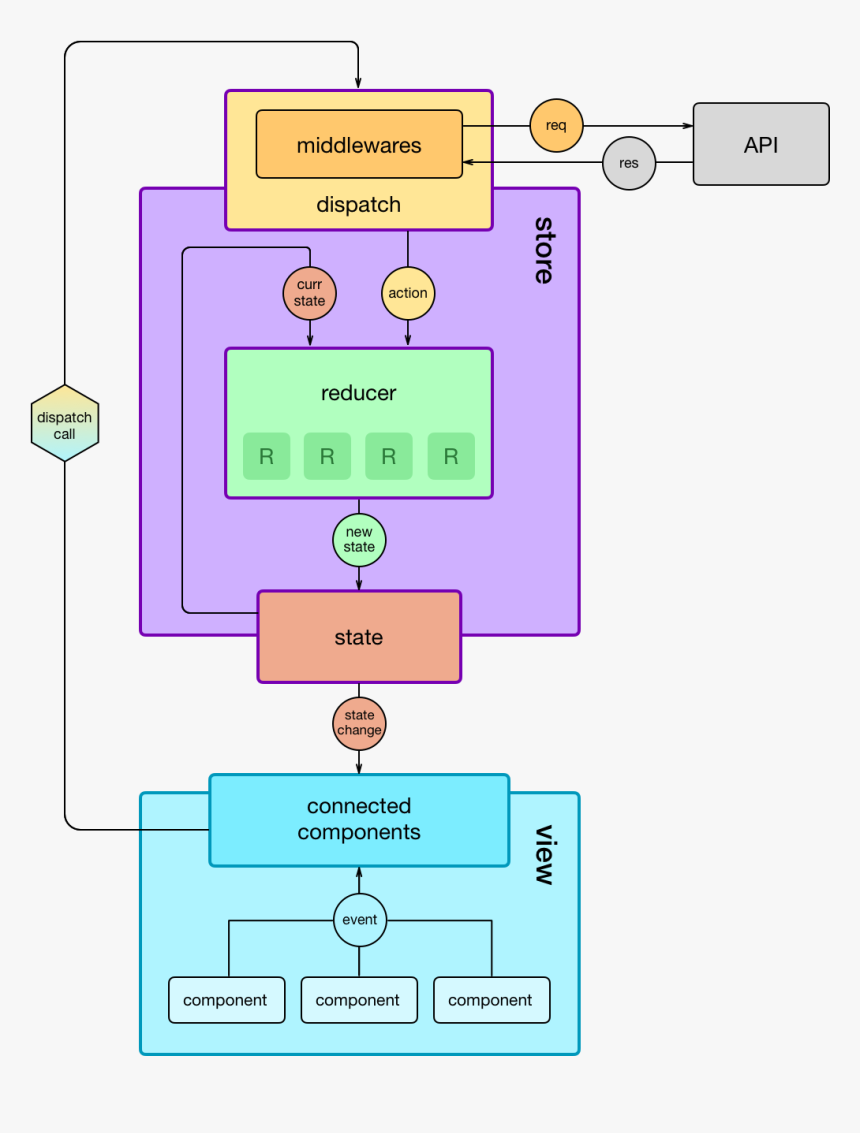
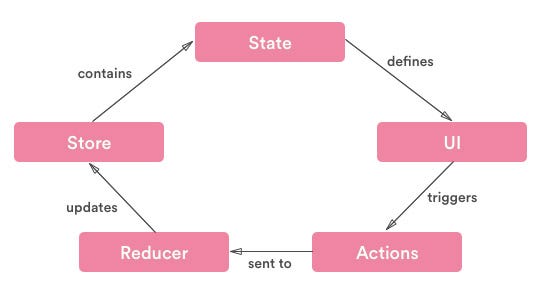
Redux diagram Time:2021-6-10 Redux Is a state management library, and provides react-redux Kulai and React Close cooperation, but always do not know the difference between the two API And the corresponding relationship. Let's take a look at this article. Redux Three cores of Redux Redux Its core consists of three parts Store, Action, Reducer 。

React redux diagram
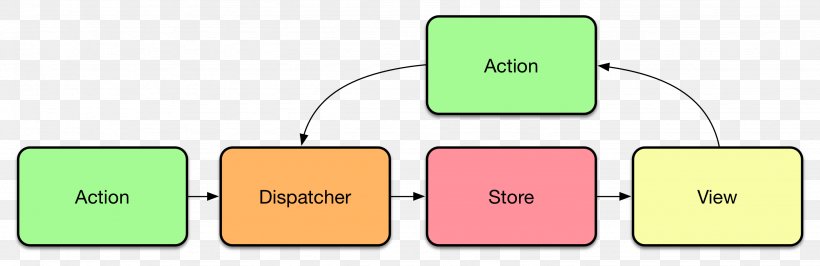
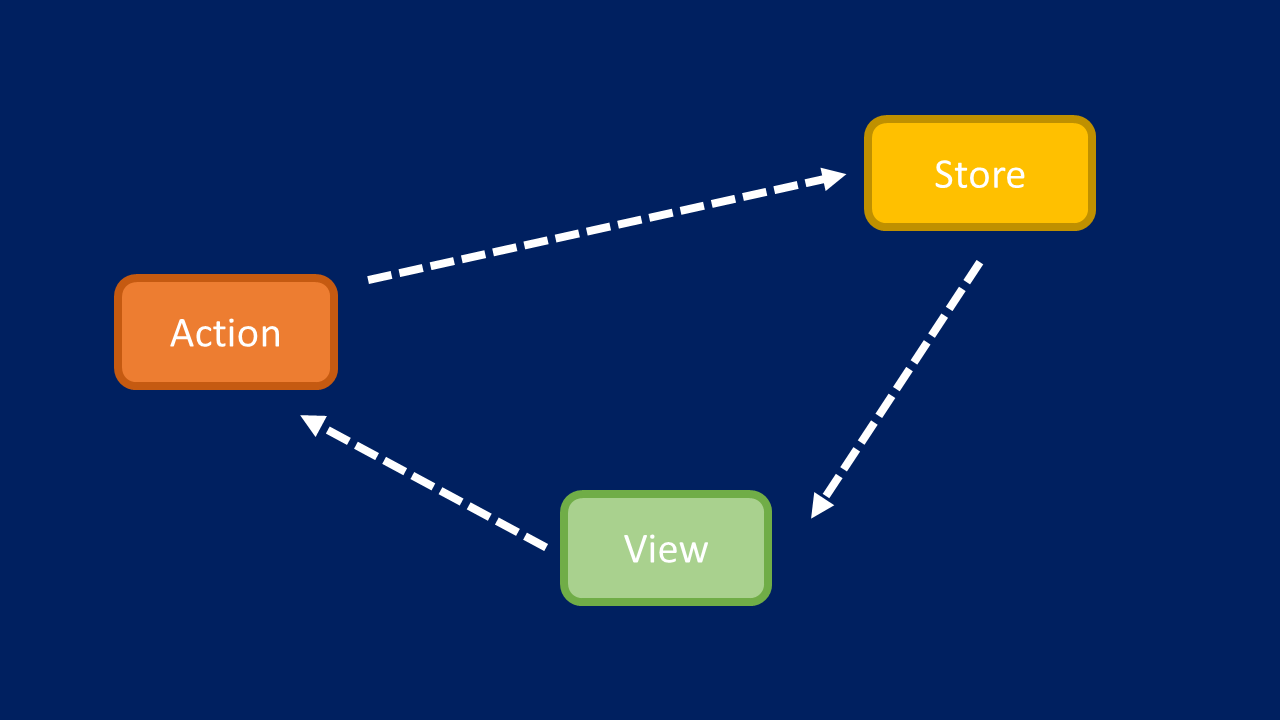
The Flux circle of life in a Redux app. One of the main things often missing from Redux tutorials is the grand picture and where Redux fits in. Redux is an implementation of the Flux architecture — a pattern for passing data around in a React app.. Under classic Flux, app state is held within stores.Dispatched actions cause this state to change, afterwhich the views that listen to these ... Introduction . In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core.We also saw a small example of what a working Redux app looks like and the pieces that make up the app. Finally, we briefly mentioned some of the terms and concepts used with Redux. 8 dependencies immutability-helper lodash react react-redux react-split-pane redux redux-logger redux-thunk. Bundle Size data 154 B (Minified + Gzipped) Package Size data 3.8 MB on the disk. ... Built with react-diagrams. Do you have an interesting project built with react-diagrams? PR it into this section for others to see. View on GitHub. v0 ...
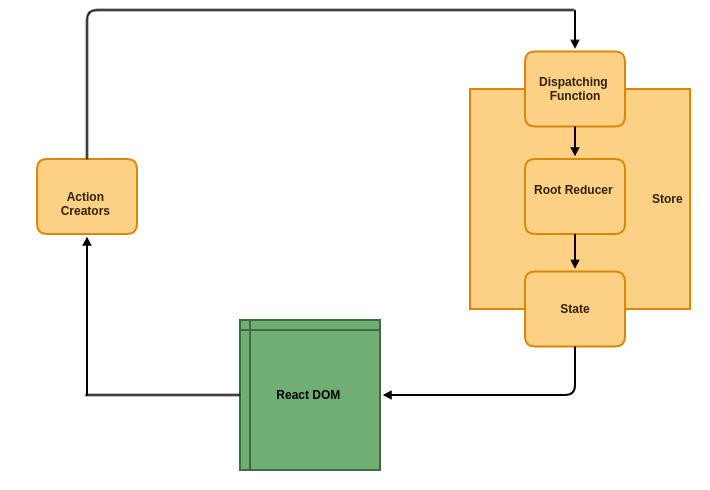
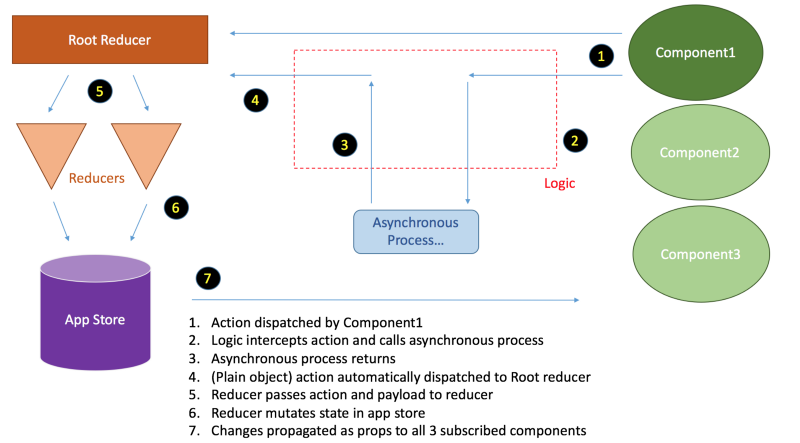
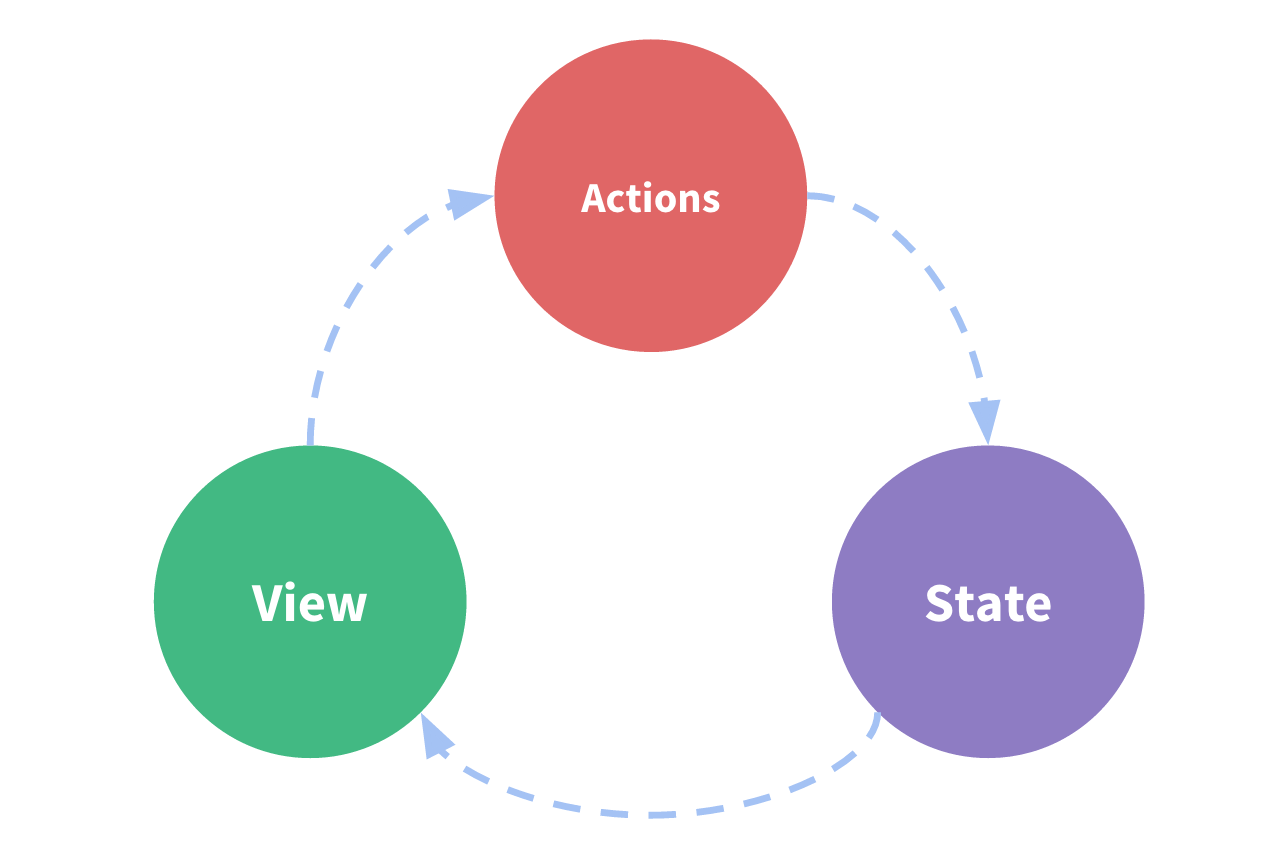
React redux diagram. Redux doesn't leave much room for designing an API because all you really do is write a few functions and Redux takes care of the rest. Most React components are stateless, which means it'd be silly to write out a UML diagram for them. vetoCode December 27, 2016, 8:48pm #5. PortableStick: Nov 20, 2016 · Show activity on this post. Calling UML experts for help with laying out javascript specific diagrams. NOTE: react, Flux Architecture, react with redux experience required. I need help with design decisions on how to represent the structure and behavior of a react app (container and children components). Using Sparx enterprise architect the ... Following diagram will help you understand Redux data flow better − An action is dispatched when a user interacts with the application. The root reducer function is called with the current state and the dispatched action. The root reducer may divide the task among smaller reducer functions, which ultimately returns a new state. I am learning react.js from an online tutorial. The source code is provided in the tutorial itself. It will be useful if I can view the sequence diagram displaying interaction between components, actions dispatched, classes ,stateless functions and higher-order functions used in the project and the overall architecture and organization of the project, when the source code is supplied to ...
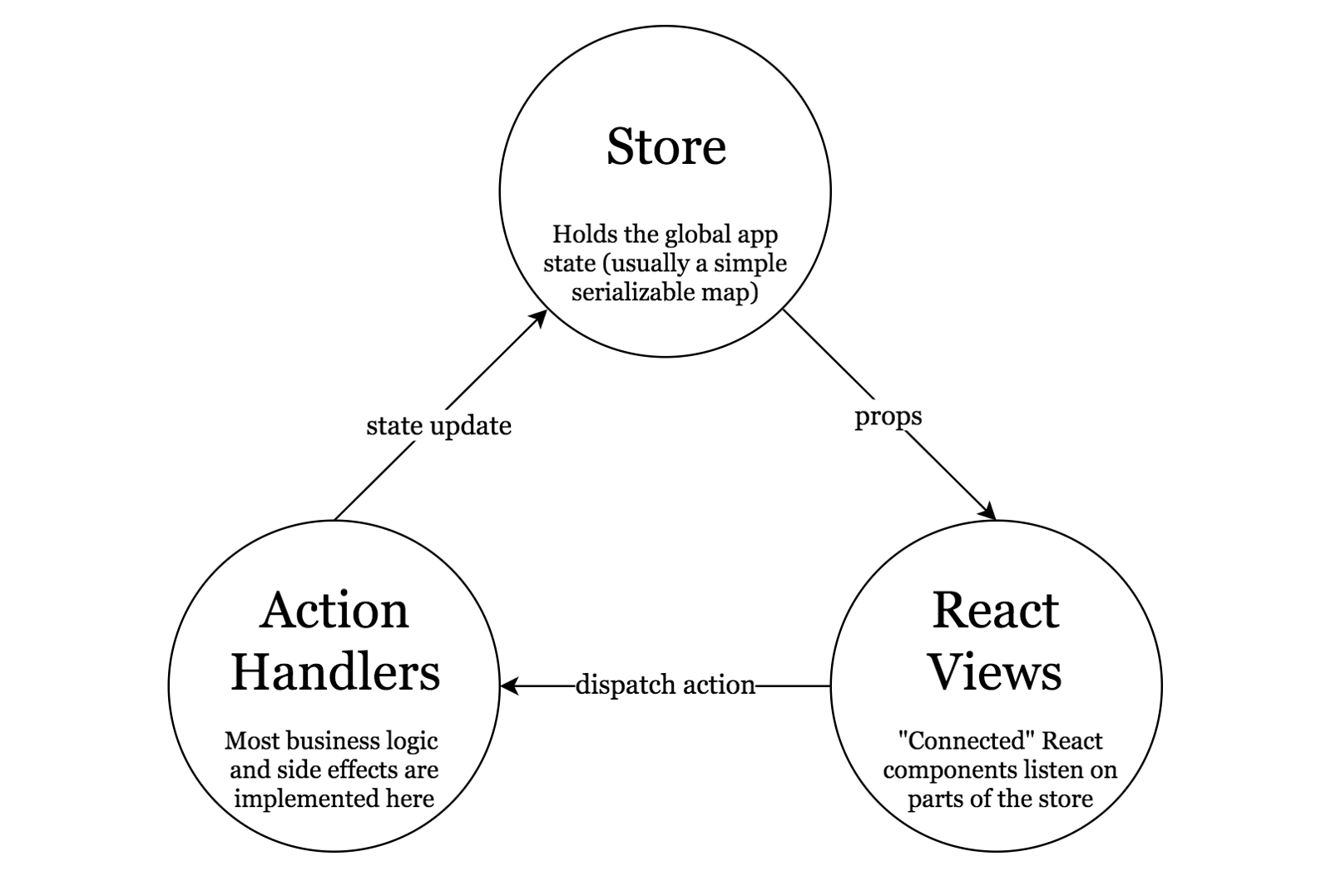
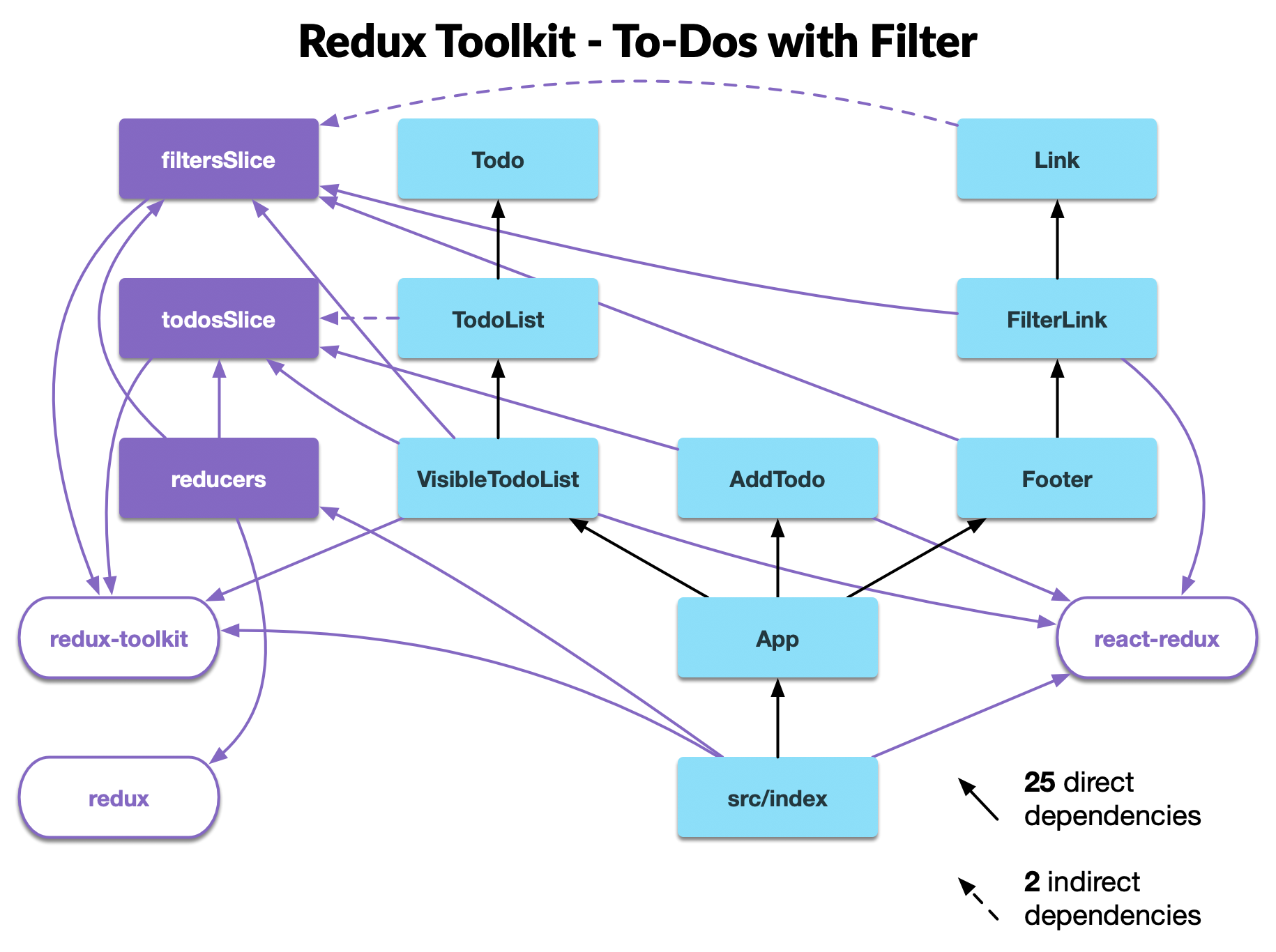
Store. The global data store will be contained in the store directory - in this case, Redux. Each feature will have a folder, which will contain the Redux Toolkit slice, as well as actions and tests. This setup can also be used with regular Redux, you would just create a .reducers.js file and .actions.js file instead of a slice.If you're using sagas, it could be .saga.js instead of .actions.js ... A Class Diagram in UML is completely possible for a React App. Depending on how deep your component composition goes it may get a little complex however. I can recommend PlantUML (extensions available for VSCode and PHPStorm supports as standard I believe). Will allow you to write/generate your diagrams into whatever format is required. Redux is a “predictable state container for JavaScript apps”. With Redux, the state of your entire application is stored in a “store”, which is a single object tree. This allows the developers to persist the app’s state in development, and makes for easier debugging as changes to the state are easily seen, and there are developer tools that allow you to step backwards by action. The state is also read only, so the only way to change it is to emit an action. This ensures that callbacks and views will never write to the state, and since it happens in a strict order, there are no race conditions to take care of. An action is an object that describes what action has taken place. Reducers then execute the action. Reducers are written as pure functions that take the previous state and an action, and returns a new state object. Because of this, all of the state is accessible through actions that can be performed anywhere in the app. When the state is updated, the app will update. In contex... React-Redux. Redux can integrate with any UI framework, and is most frequently used with React. React-Redux is our official package that lets your React components interact with a Redux store by reading pieces of state and dispatching actions to update the store. Redux Toolkit. Redux Toolkit is our recommended approach for writing Redux logic ...
How React and Redux brought back MVC and everyone loved it. The idea to bring the MVC principles to a React/Redux app is to ensure that the complexity of the business is handled in such a way that, as the application grows, each part of the code deals only with a small portion of it, and those responsibilities don't overlap or cross boundaries. React/Redux File Architecture: Using Ducks Method. Published Aug 09, 2021 Last updated Jan 16, 2022. The basic idea behind Ducks is to create a file structure that is scalable and easy to follow. Using Redux to manage state results in copious numbers of actions that are used in multiple components and a state structure that is several levels deep. A key abstraction in react is to hide and encapsulate the complexity of change. If you have a complex app where state changes include lots of complicated business rules, redux or other state management libraries can help, but the central idea in react is that the concerns of presentation and state mutation can be effectively separated. 6 Install React Redux in React; 7 Flow Diagram of Redux . 7.1 Share this: 7.2 Like this: 7.3 Related; What is Redux. This is used as a data store for any application's view layer. It is a separate JS Library. You can use it with any JS Framework. It makes state management much easier in React. In a simple application no need to use it.
React Redux is maintained by the Redux team, and kept up-to-date with the latest APIs from Redux and React. Predictable. Designed to work with React's component model. You define how to extract the values your component needs from Redux, and your component updates automatically as needed.
React Hooks + Redux with API example. This diagram shows how Redux elements work in our React Hooks Application: We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action or getting value using React-Redux Hooks API. The reducer will take the action and return new state ...
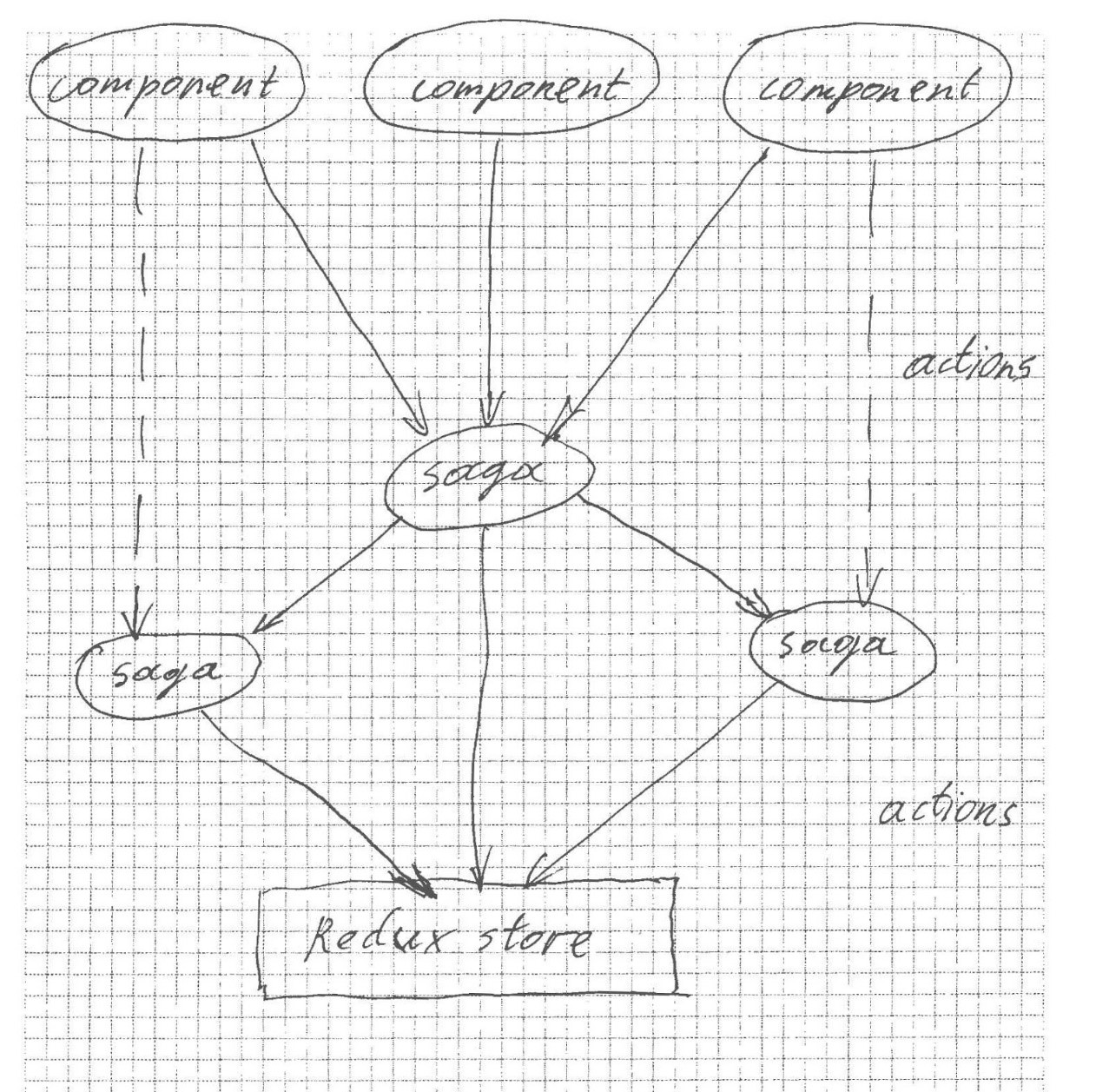
Better testing - All the React components and features are independent, therefore, it is easier for developers to carry out a test quickly for the particular part of the application they need to check. Decoupled components -Redux-saga is used by React to tie decoupled components together. This helps support asynchronous flow for better testing.
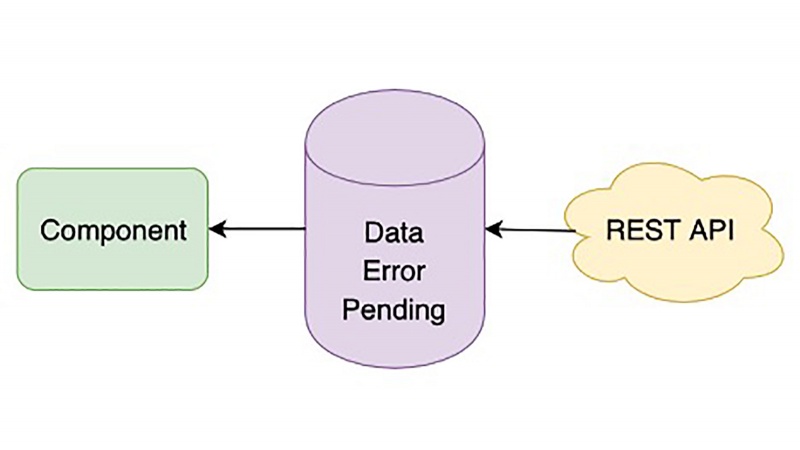
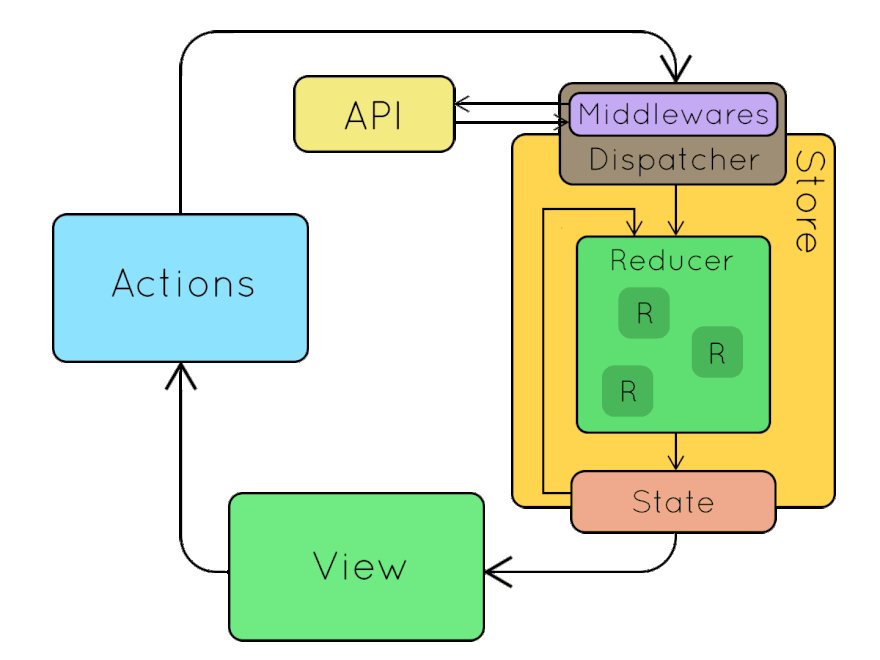
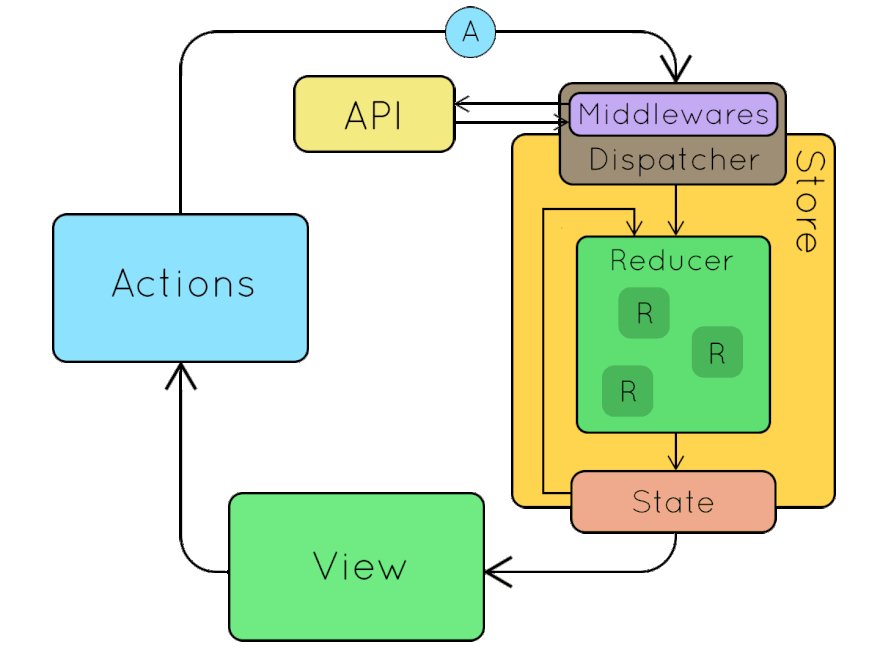
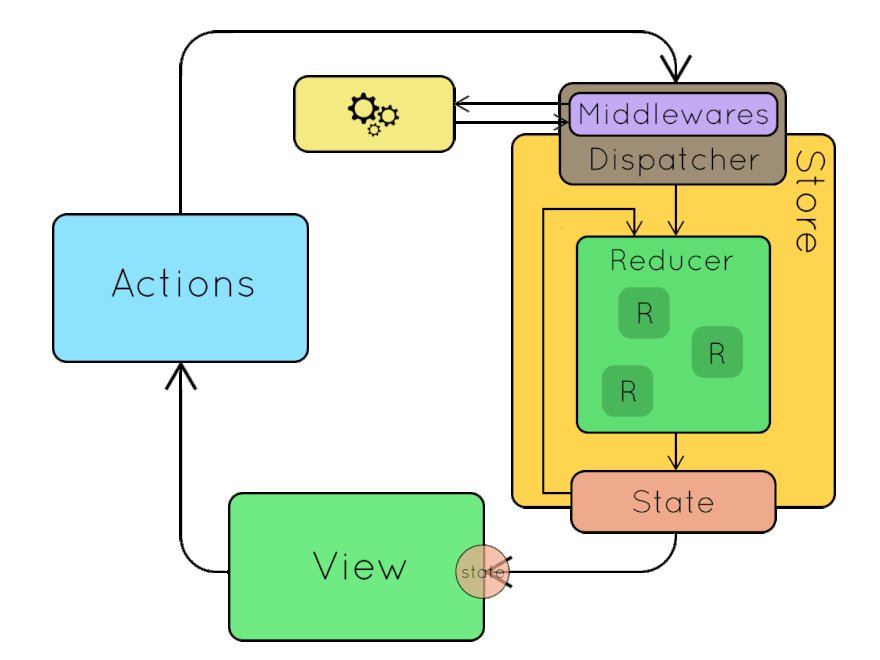
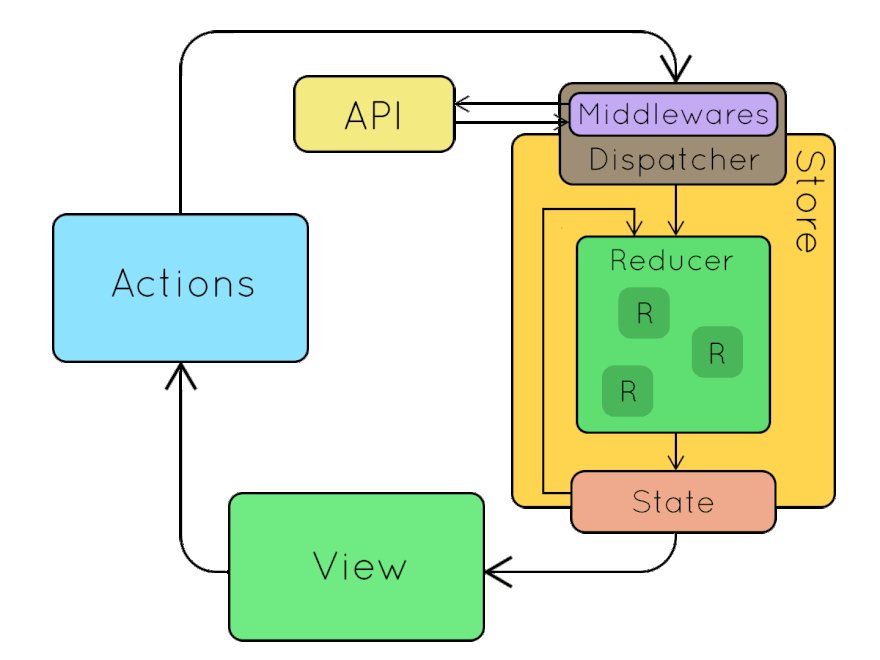
If you are starting from the beginning, you may have heard this react buzzword and are trying to figure out what that means. The truth is, react doesn’t mean what you think it means, probably. As I have started developing with React, it has been more about the architecture than the actual view. React is a view. There are other parts that wire things up to that view. So let’s define react as an architecture. Loosely defined, you have an API, a Store, and a View. The API is the service that I am hitting for data, to get or set. The Store is where the data is stored in our app. The viewis where the store data is combined with markup to output the rendered page. In the stack that I am using the View is React. The store is Redux. and there is a lot of glue between that to make it work, like react-router, webpack, babel and others, but I am not going to dive into those. I am going to really focus on the view and the store and how they interact. Define the pieces and show how they work tog...
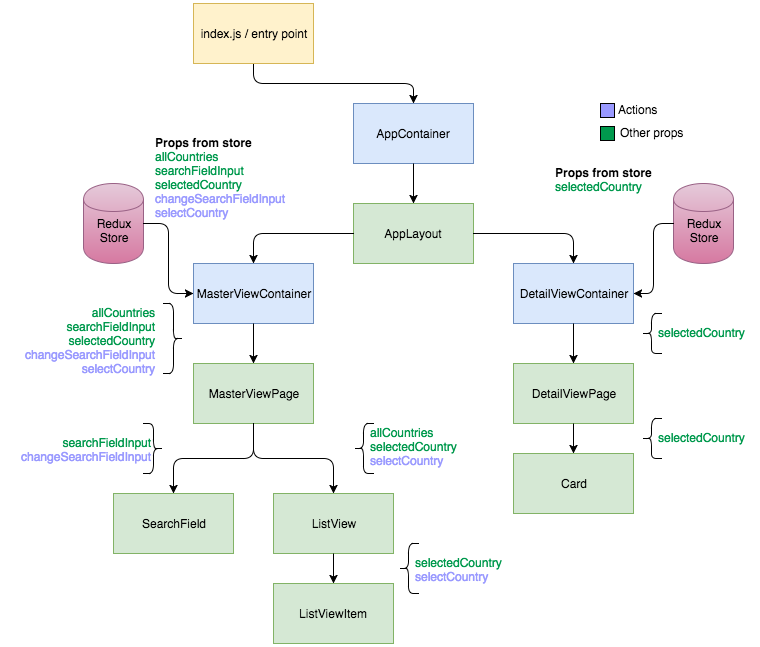
React Component Diagram with Redux, Router, Axios Let's look at the diagram below. - The App page is a container with React Router. It gets app state from Redux Store. Then the navbar now can display based on the state. - Login & Register pages have form for data submission (with support of react-validation library).
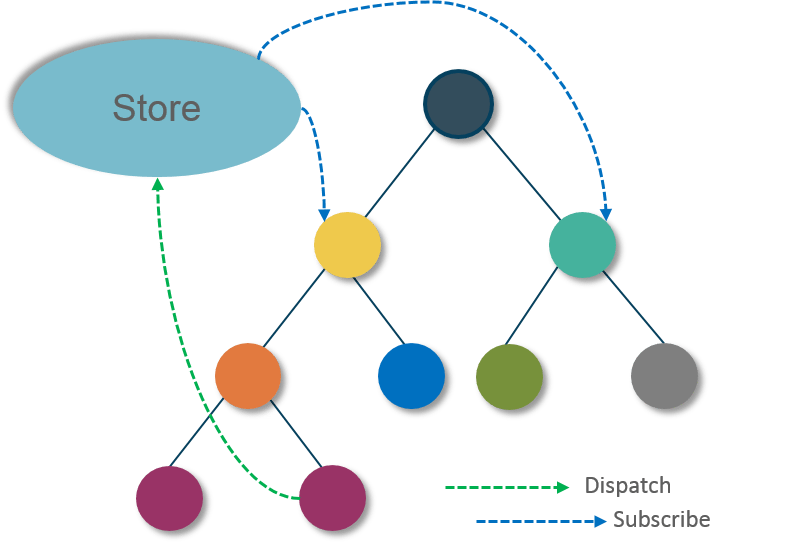
Jun 19, 2019 · The left diagram represents a regular React app without Redux. Each circle represents a component. When a component initiates a change (the blue circle), this change is communicated to the other ...
React-Redux Flow: Detailed Guide. June 20th 2020 1,182 reads. 5. This guide assumes you already have a fundamental understanding of React and Redux architecture and API. We would discuss what single-applications are and what state means in a React context, as sort of a refresher course. Next, we would dive into explaining how Redux plays a role ...
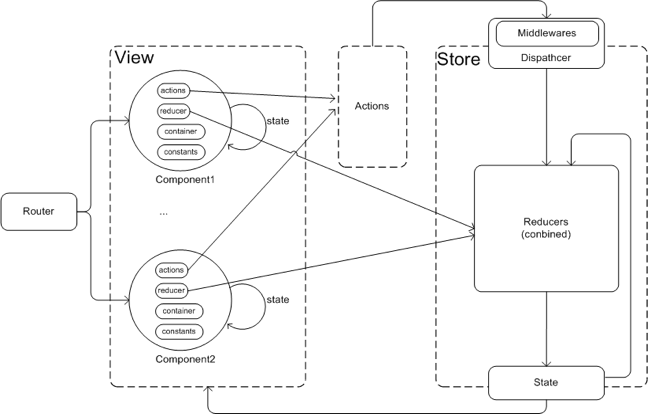
React Redux Architecture Table of contents Diagram Layers App Packages Modules Building blocks & relations Client side routing Scenes Containers Components Services REDUX Reducers, Actions, Action types and Selectors REDUX Sagas REDUX Root reducer, Root saga, Store and Middleware redux-form react-redux-fetch
Redux is a library for managing global application state. Redux is typically used with the React-Redux library for integrating Redux and React together; Redux Toolkit is the recommended way to write Redux logic; Redux uses several types of code. Actions are plain objects with a type field, and describe "what happened" in the app
CLEAN architecture is a type of layered architecture composed by various ideas from other layered architectures, like Onion architecture, Hexagonal architecture and Ports and Adapters architecture among others. The core idea behind CLEAN is putting the business and the business entities at the center of a software system, and each other layer ...
8 dependencies immutability-helper lodash react react-redux react-split-pane redux redux-logger redux-thunk. Bundle Size data 154 B (Minified + Gzipped) Package Size data 3.8 MB on the disk. ... Built with react-diagrams. Do you have an interesting project built with react-diagrams? PR it into this section for others to see. View on GitHub. v0 ...
Introduction . In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core.We also saw a small example of what a working Redux app looks like and the pieces that make up the app. Finally, we briefly mentioned some of the terms and concepts used with Redux.
The Flux circle of life in a Redux app. One of the main things often missing from Redux tutorials is the grand picture and where Redux fits in. Redux is an implementation of the Flux architecture — a pattern for passing data around in a React app.. Under classic Flux, app state is held within stores.Dispatched actions cause this state to change, afterwhich the views that listen to these ...




































Komentar
Posting Komentar